Difference between revisions of "Template:Grid/Ore Washing Plant"
Jump to navigation
Jump to search
m (Added multi-output support for the left output) |
m (Added multi-output support for the middle and right output slots too) |
||
| Line 40: | Line 40: | ||
</div> | </div> | ||
</div> | </div> | ||
<div style="left: | <div style="left:196px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | ||
<div style="left:{{#expr:-16 * (({{{OA1|}}} - 1) mod 10)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | <div style="left:{{#expr:-16 * (({{{OA1|}}} - 1) mod 10)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | ||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output1-link|}}}|{{{Output1-link}}}|{{{Output1}}}}}|alt={{{Output1}}}]] | [[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output1-link|}}}|{{{Output1-link}}}|{{{Output1}}}}}|alt={{{Output1}}}]] | ||
</div> | </div> | ||
</div> | </div> | ||
}} | |||
<!-- ^ Left Output Slot Multi-Item Number --> | <!-- ^ Left Output Slot Multi-Item Number --> | ||
{{#if:{{{OA2|}}}| | |||
<div style="left:220px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (floor({{{OA2|}}}/10) - 1)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output2-link|}}}|{{{Output2-link}}}|{{{Output2}}}}}|alt={{{Output2}}}]] | |||
</div> | |||
</div> | |||
<div style="left:232px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (({{{OA2|}}} - 1) mod 10)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output2-link|}}}|{{{Output2-link}}}|{{{Output2}}}}}|alt={{{Output2}}}]] | |||
</div> | |||
</div> | |||
}} | |||
<!-- ^ Middle Output Multi-Item Number --> | <!-- ^ Middle Output Multi-Item Number --> | ||
{{#if:{{{OA3|}}}| | |||
<div style="left:256px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (floor({{{OA3|}}}/10) - 1)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output3-link|}}}|{{{Output3-link}}}|{{{Output3}}}}}|alt={{{Output3}}}]] | |||
</div> | |||
</div> | |||
<div style="left:268px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (({{{OA3|}}} - 1) mod 10)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output3-link|}}}|{{{Output3-link}}}|{{{Output3}}}}}|alt={{{Output3}}}]] | |||
</div> | |||
</div> | |||
}} | |||
<!-- ^ Right Output Slot Multi-Item Number --> | <!-- ^ Right Output Slot Multi-Item Number --> | ||
{{#if:{{{Battery|}}}|<div style="left:16px; top:119px; width:32px; height:32px; position:absolute;"> | {{#if:{{{Battery|}}}|<div style="left:16px; top:119px; width:32px; height:32px; position:absolute;"> | ||
Latest revision as of 21:06, 11 October 2014
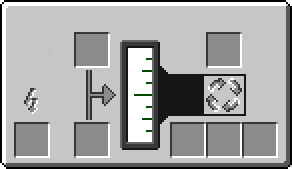
This template is used to create a machine GUI that looks similar to the Ore Washing Plant's GUI screen.
Usage[edit]
{{Grid/Ore Washing Plant
|Top=Water Bucket
|Bottom=Bucket
|Water=1000
|Battery=RE Battery
|Input=Crushed Iron Ore
|Output1=Purified Crushed Iron Ore
|Output2=Tiny Pile of Iron Dust
|OA2=2
|Output3=Stone Dust
}}
makes:
Additional Usage Information[edit]
Just like all other crafting templates, -link can be added to change where an item links to (such as Iron going to Non-IC Items) and |OA1-3= can be added after the output to increase the products.
Note[edit]
When uploading images for this, or any other template, (if they are missing) then the following standard is used:
Grid_item name.png -- A 32x32 image of the item as it appears in a player's inventory.
See also[edit]
{{Grid/Machine}}
The above documentation is transcluded from Template:Grid/Ore Washing Plant/doc. (edit | history)