Difference between revisions of "Template:Grid/Ore Washing Plant"
Jump to navigation
Jump to search
(Made ore washing plant template (finally) |
m (Added multi-output support for the middle and right output slots too) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
<div style="float:{{#if:{{{float|}}}|{{{float}}}|left}};"> | <div style="float:{{#if:{{{float|}}}|{{{float}}}|left}};"> | ||
<div style="left:0px; top:0px; width:292px; height:169px; position:relative;"> | <div style="left:0px; top:0px; width:292px; height:169px; position:relative;"> | ||
{{#if:{{{ | {{#if:{{{Water|}}}|{{FluidGauge|left=128|top=48|width=24|height=94|max=10000|fill={{{Water|1000}}}|tank=Water}}|<div style="left:128px; top:48px; position:absolute; width:24px; height:94px;">[[Image:Tank Empty.png|24px|link=|alt=]]</div>}} | ||
<!-- ^ Water Tank --> | <!-- ^ Water Tank --> | ||
<div style="left:0px; top:0px; position:absolute; width:292px; height:169px;">[[Image:GUI_Ore_Washing_Plant.png|292px|link=|alt=]]</div> | <div style="left:0px; top:0px; position:absolute; width:292px; height:169px;">[[Image:GUI_Ore_Washing_Plant.png|292px|link=|alt=]]</div> | ||
<!-- ^ Background --> | <!-- ^ Background --> | ||
<div style="left: | <div style="left:81px; top:7px; font-size:18px; position:absolute; font-family:'MinecraftFont';">[[Ore Washing Plant]]</div> | ||
<!-- ^ Title --> | <!-- ^ Title --> | ||
<div style="left: | <div style="left:24px; top:88px; width:14px; height:26px; position:absolute;">[[Image:Power_Bolt.png|14px|link=|alt=]]</div> | ||
<!-- ^ Power Bolt --> | <!-- ^ Power Bolt --> | ||
{{#if:{{{Top|}}}|<div style="left: | {{#if:{{{Top|}}}|<div style="left:76px; top:29px; width:32px; height:32px; position:absolute;"> | ||
[[Image:{{#if:{{{Top-image|}}}|{{{Top-image}}}|Grid_{{{Top}}}.png}}|32px|link={{#if:{{{Top-link|}}}|{{{Top-link}}}|{{{Top}}}}}|alt={{{Top}}}]] | [[Image:{{#if:{{{Top-image|}}}|{{{Top-image}}}|Grid_{{{Top}}}.png}}|32px|link={{#if:{{{Top-link|}}}|{{{Top-link}}}|{{{Top}}}}}|alt={{{Top}}}]] | ||
</div>}} | </div>}} | ||
<!-- ^ Bucket Input Slot --> | <!-- ^ Bucket Input Slot --> | ||
{{#if:{{{Bottom|}}}|<div style="left: | {{#if:{{{Bottom|}}}|<div style="left:76px; top:119px; width:32px; height:32px; position:absolute;"> | ||
[[Image:{{#if:{{{Bottom-image|}}}|{{{Bottom-image}}}|Grid_{{{Bottom}}}.png}}|32px|link={{#if:{{{Bottom-link|}}}|{{{Bottom-link}}}|{{{Bottom}}}}}|alt={{{Bottom}}}]] | [[Image:{{#if:{{{Bottom-image|}}}|{{{Bottom-image}}}|Grid_{{{Bottom}}}.png}}|32px|link={{#if:{{{Bottom-link|}}}|{{{Bottom-link}}}|{{{Bottom}}}}}|alt={{{Bottom}}}]] | ||
</div>}} | </div>}} | ||
<!-- ^ Bucket Return Slot --> | <!-- ^ Bucket Return Slot --> | ||
{{#if:{{{Input|}}}|<div style="left: | {{#if:{{{Input|}}}|<div style="left:208px; top:29px; width:32px; height:32px; position:absolute;"> | ||
[[Image:{{#if:{{{Input-image|}}}|{{{Input-image}}}|Grid_{{{Input|}}}.png}}|32px|link={{#if:{{{Input-link|}}}|{{{Input-link}}}|{{{Input}}}}}|alt={{{Input}}}]] | [[Image:{{#if:{{{Input-image|}}}|{{{Input-image}}}|Grid_{{{Input|}}}.png}}|32px|link={{#if:{{{Input-link|}}}|{{{Input-link}}}|{{{Input}}}}}|alt={{{Input}}}]] | ||
</div>}} | </div>}} | ||
<!-- ^ Input Slot --> | <!-- ^ Input Slot --> | ||
{{#if:{{{Output1|}}}|<div style="left: | {{#if:{{{Output1|}}}|<div style="left:172px; top:119px; width:32px; height:32px; position:absolute;"> | ||
[[Image:{{#if:{{{Output1-image|}}}|{{{Output1-image}}}|Grid_{{{Output1|}}}.png}}|32px|link={{#if:{{{Output1-link|}}}|{{{Output1-link}}}|{{{Output1}}}}}|alt={{{Output1}}}]] | [[Image:{{#if:{{{Output1-image|}}}|{{{Output1-image}}}|Grid_{{{Output1|}}}.png}}|32px|link={{#if:{{{Output1-link|}}}|{{{Output1-link}}}|{{{Output1}}}}}|alt={{{Output1}}}]] | ||
</div>}} | </div>}} | ||
<!-- ^ Left Output Slot --> | <!-- ^ Left Output Slot --> | ||
{{#if:{{{Output2|}}}|<div style="left: | {{#if:{{{Output2|}}}|<div style="left:208px; top:119px; width:32px; height:32px; position:absolute;"> | ||
[[Image:{{#if:{{{Output2-image|}}}|{{{Output2-image}}}|Grid_{{{Output2|}}}.png}}|32px|link={{#if:{{{Output2-link|}}}|{{{Output2-link}}}|{{{Output2}}}}}|alt={{{Output2}}}]] | [[Image:{{#if:{{{Output2-image|}}}|{{{Output2-image}}}|Grid_{{{Output2|}}}.png}}|32px|link={{#if:{{{Output2-link|}}}|{{{Output2-link}}}|{{{Output2}}}}}|alt={{{Output2}}}]] | ||
</div>}} | </div>}} | ||
<!-- ^ Middle Output Slot --> | <!-- ^ Middle Output Slot --> | ||
{{#if:{{{Output3|}}}|<div style="left: | {{#if:{{{Output3|}}}|<div style="left:244px; top:119px; width:32px; height:32px; position:absolute;"> | ||
[[Image:{{#if:{{{Output3-image|}}}|{{{Output3-image}}}|Grid_{{{Output3|}}}.png}}|32px|link={{#if:{{{Output3-link|}}}|{{{Output3-link}}}|{{{Output3}}}}}|alt={{{Output3}}}]] | [[Image:{{#if:{{{Output3-image|}}}|{{{Output3-image}}}|Grid_{{{Output3|}}}.png}}|32px|link={{#if:{{{Output3-link|}}}|{{{Output3-link}}}|{{{Output3}}}}}|alt={{{Output3}}}]] | ||
</div>}} | </div>}} | ||
<!-- ^ Right Output Slot --> | <!-- ^ Right Output Slot --> | ||
{{#if:{{{Battery|}}}|<div style="left: | {{#if:{{{OA1|}}}| | ||
<div style="left:184px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (floor({{{OA1|}}}/10) - 1)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output1-link|}}}|{{{Output1-link}}}|{{{Output1}}}}}|alt={{{Output1}}}]] | |||
</div> | |||
</div> | |||
<div style="left:196px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (({{{OA1|}}} - 1) mod 10)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output1-link|}}}|{{{Output1-link}}}|{{{Output1}}}}}|alt={{{Output1}}}]] | |||
</div> | |||
</div> | |||
}} | |||
<!-- ^ Left Output Slot Multi-Item Number --> | |||
{{#if:{{{OA2|}}}| | |||
<div style="left:220px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (floor({{{OA2|}}}/10) - 1)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output2-link|}}}|{{{Output2-link}}}|{{{Output2}}}}}|alt={{{Output2}}}]] | |||
</div> | |||
</div> | |||
<div style="left:232px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (({{{OA2|}}} - 1) mod 10)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output2-link|}}}|{{{Output2-link}}}|{{{Output2}}}}}|alt={{{Output2}}}]] | |||
</div> | |||
</div> | |||
}} | |||
<!-- ^ Middle Output Multi-Item Number --> | |||
{{#if:{{{OA3|}}}| | |||
<div style="left:256px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (floor({{{OA3|}}}/10) - 1)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output3-link|}}}|{{{Output3-link}}}|{{{Output3}}}}}|alt={{{Output3}}}]] | |||
</div> | |||
</div> | |||
<div style="left:268px; top:143px; width:16px; height:16px; position:absolute; overflow:hidden;"> | |||
<div style="left:{{#expr:-16 * (({{{OA3|}}} - 1) mod 10)}}px; top:-8px; width:160px; height:16px; position:absolute;"> | |||
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output3-link|}}}|{{{Output3-link}}}|{{{Output3}}}}}|alt={{{Output3}}}]] | |||
</div> | |||
</div> | |||
}} | |||
<!-- ^ Right Output Slot Multi-Item Number --> | |||
{{#if:{{{Battery|}}}|<div style="left:16px; top:119px; width:32px; height:32px; position:absolute;"> | |||
[[Image:{{#if:{{{Battery-image|}}}|{{{Battery-image}}}|Grid_{{{Battery|}}}.png}}|32px|link={{#if:{{{Battery-link|}}}|{{{Battery-link}}}|{{{Battery}}}}}|alt={{{Battery}}}]] | [[Image:{{#if:{{{Battery-image|}}}|{{{Battery-image}}}|Grid_{{{Battery|}}}.png}}|32px|link={{#if:{{{Battery-link|}}}|{{{Battery-link}}}|{{{Battery}}}}}|alt={{{Battery}}}]] | ||
</div>}} | </div>}} | ||
| Line 43: | Line 82: | ||
</includeonly> | </includeonly> | ||
<noinclude> | <noinclude> | ||
{{Documentation}} | {{Documentation}} | ||
[[Category:Updated Template]] | [[Category:Updated Template]] | ||
</noinclude> | </noinclude> | ||
Latest revision as of 21:06, 11 October 2014
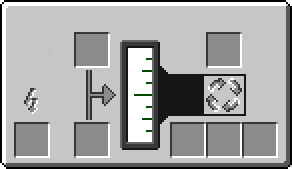
This template is used to create a machine GUI that looks similar to the Ore Washing Plant's GUI screen.
Usage[edit]
{{Grid/Ore Washing Plant
|Top=Water Bucket
|Bottom=Bucket
|Water=1000
|Battery=RE Battery
|Input=Crushed Iron Ore
|Output1=Purified Crushed Iron Ore
|Output2=Tiny Pile of Iron Dust
|OA2=2
|Output3=Stone Dust
}}
makes:
Additional Usage Information[edit]
Just like all other crafting templates, -link can be added to change where an item links to (such as Iron going to Non-IC Items) and |OA1-3= can be added after the output to increase the products.
Note[edit]
When uploading images for this, or any other template, (if they are missing) then the following standard is used:
Grid_item name.png -- A 32x32 image of the item as it appears in a player's inventory.
See also[edit]
{{Grid/Machine}}
The above documentation is transcluded from Template:Grid/Ore Washing Plant/doc. (edit | history)